-bucket
~ * ~ *~* ~ * ~ *~* ~ * ~ *~* ~ * ~ *~* ~ * ~ *~*
How to create an animated Blog Header
Most of us have blogs now a days, and everyone loves to create their own ‘creative’ blog header, so why not an animated blog header? I promise to make this as easy as possible.
I will be using Photoshop CS for this tutorial.
1. Create a blank image 10 inches x 3 inches, resolution 300.
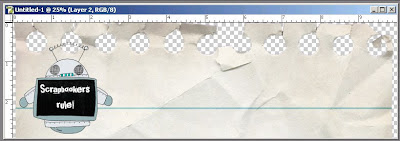
2. For your first image create what will be your background image. See mine below.

3. Now the fun begins. I want to add in another little robot who does a little dancing in the background.
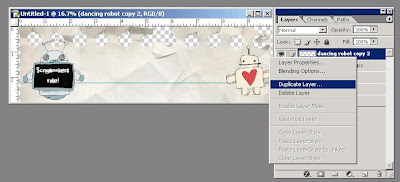
4. To do that. First insert your image, then make a few duplicate copies of that image.


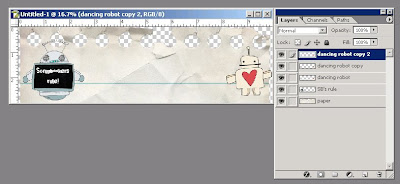
Take those duplicate copies and just start moving them around, rotate them, do whatever you like. It should look a little like this.

If this sounds a little confusing. Imagine this. Each layer is a new animation. Just make sure each layer goes in the order you want your gif to animate. Does that make sense? It will be further explained in the following steps.
Once you have finished playing around with your layers we will now change the image resolution size to 75. Click on Image -> Image Size -> change resolution to 75.
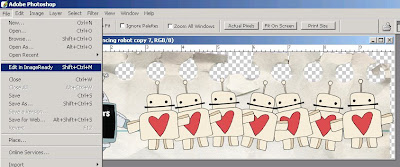
Now we edit our image in Image Ready. Click on File -> Edit in Image Ready.

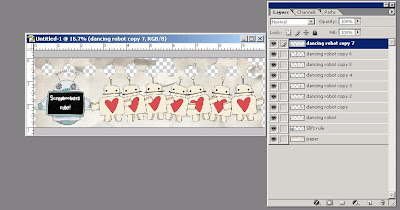
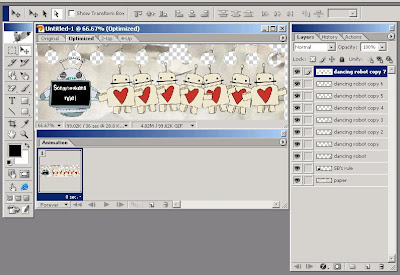
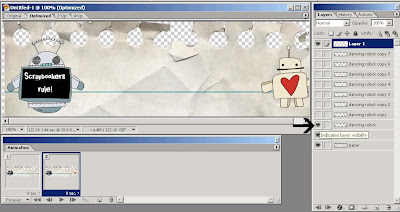
Your image on your desktop should look similar to something like this.

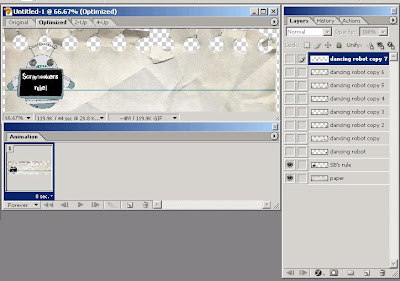
Next what you want to do is click off all the layers except your background or main image

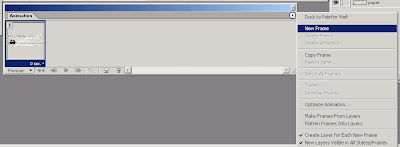
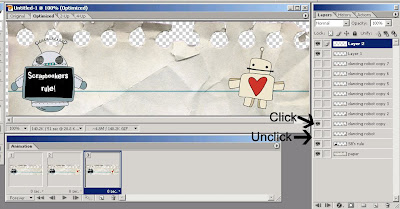
You will now need to add a frame to the animation palette. To do this click on the top right arrow, left mouse click and select New Frame. See example below.

Now once in that new frame click on your first animated layer.

Repeat again with creating a new frame, but this time unclick your first animation and click on the second animation.

Continue repeating these steps until you have done this with each remaining layer.
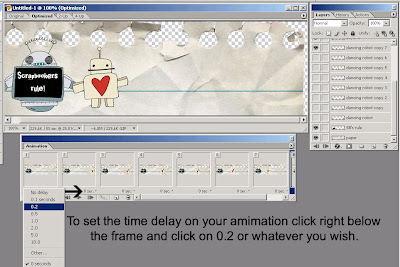
Once you have completed the process set a time delay on each frame. See example below.

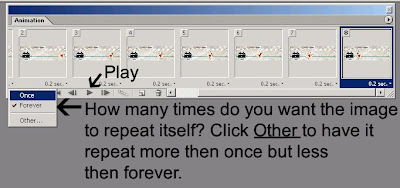
Once that is complete you can change the repeat options and then click on play to view your animation.

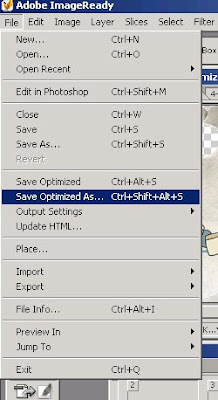
You may have to play around with the layers to get just the right animation, but once your happy with it let’s save it. Click on File -> Save Optimized As…

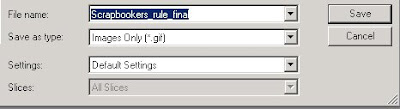
Give your file a name. Make sure your file is being saved as a gif. And then save it.

Here is my completed image.

*Robots are from Twopeasinabucket.com Bot Boy Brushes & Rubons by Tia Bennett. *
7 comments:
ummm yeah that ROCKS!! but this gal is completely computer challenged....pahaha why don't you just make me one. ;)
Thank you for making this so easy to understand. Hope to have a new animated header up soon! Thanks!!! :)
Hi, it's me again. ;) I was wondering if you could please help me with one thing, after I resized the image down to a 75 resoulution, I was wondering if there is a way to enlarge the image again (and not lose the GIF animation) since it is not big enough for my blog header after I decreased the size so that it would work in Image Ready. Thanks for your help.
Jonni :)
ho...ho..., it's so funny.
I'm super excited to try this idea! Could you tell me how you added the "who's reading this blog now?" tracker?
good post. visit my blog too. http://newgenerationtechnique.blogspot.com/
Post a Comment